Hey guys, I am back with another interesting blog. In this blog I am going to show you guys how we can create a QR code using HTML, CSS and jQuery.
 First let us know about QR codes.
First let us know about QR codes.
QR stands for Quick Response Code. QR codes are capable of storing lots of data. The QR code system was invented in 1994 by Masahiro Hara from the Japanese company Denso Wave.
Now lets see the process to make a QR code
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap for styling -->
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<style>
.qr-code {
max-width: 200px;
margin: 10px;
}
</style>
<title>QR Code Generator</title>
</head>
<body>
<div class="container-fluid">
<div class="text-center">
<!-- Get a Placeholder image initially,
this will change according to the
data entered later -->
<img src=
"https://chart.googleapis.com/chart?cht=qr&chl=Hello+World&chs=160x160&chld=L|0"
class="qr-code img-thumbnail img-responsive" />
</div>
<div class="form-horizontal">
<div class="form-group">
<label class="control-label col-sm-2"
for="content">
Content:
</label>
<div class="col-sm-10">
<!-- Input box to enter the
required data -->
<input type="text" size="60"
maxlength="60" class="form-control"
id="content" placeholder="Enter content" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<!-- Button to generate QR Code for
the entered data -->
<button type="button" class=
"btn btn-default" id="generate">
Generate
</button>
</div>
</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.5.1.js">
</script>
- Copy the code given above, paste it into notepad
- Open the file where you saved it.
 Enter The link you want to be redirected.
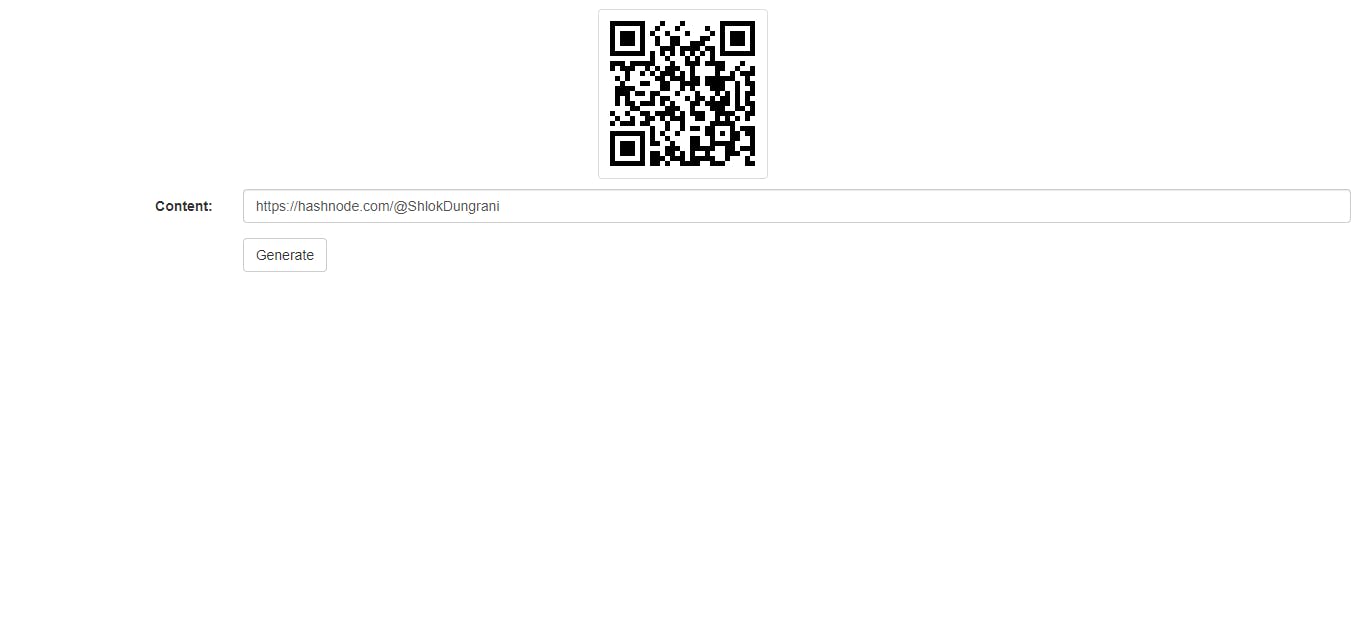
Output:
Enter The link you want to be redirected.
Output:
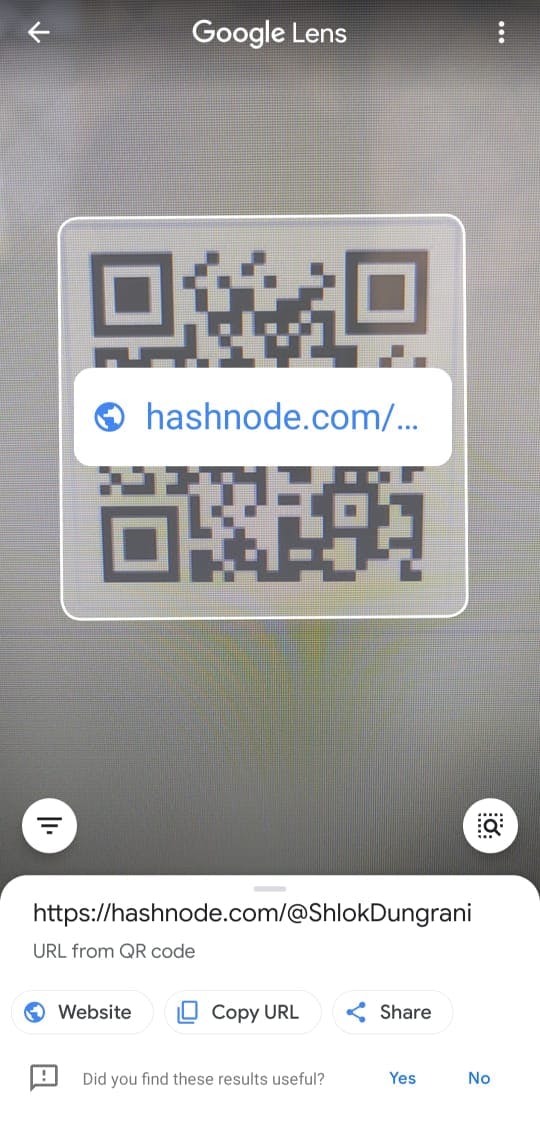
 Google lens is used by me to scan the above code.
Google lens is used by me to scan the above code.
Now your QR code is ready.
You guys can also check blog of Bibek Kakati in which he has shown how to create a QR code using Javascript .
If you want to support me then like my blog and subscribe to my newsletter so you get notified when I post a new blog.
You Guys can check my previous blogs here
Comment below your opinions